
Introduction: Understanding Bounce Rates and User Experience
Bounce rate is a vital web analytical tool that measures the percentage of users visiting a website and leaving after viewing only one page without interacting with the site any further. A higher bounce rate usually indicates that the users did not find what they were looking for, or that the site experience didn’t meet their expectations. Although there are all kinds of reasons a user might bounce, one of the most neglected factors is indeed the bounce design of the website itself. Specifically, UX and UI design elements encourage or discourage users from remaining on a site.
The correlation between bounce rates and UX/UI design is quite fundamental. A well-designed site assures that the website is intuitive, attractive, and easy to navigate. But a poorly-designed site will annoy, confuse, and repel potential customers. Design works against conversion when it frustrates its target users: cluttered layouts, elements that load slowly, confusing navigation, and unresponsive design will all contribute to a bad experience. If visitors are left unimpressed, or if they cannot find what they need quickly enough, they would much prefer to leave. Therefore, knowing the ins and outs of optimizing UX/UI design to reduce bounce rates would go a long way toward keeping customers on-site and optimizing business objectives.
Visual Appeal and First Impressions
Importance of Aesthetic Design
‘A first impression’ about a website comes to a user in just a few seconds and is then primarily judged based on the visual design elements like color schemes, scripted letters, imagery, and layout. A well-designed site conveys trust and credibility and impels the user to stay and navigate further. On the other hand, an outdated or unattractive design can present a website as untrustworthy or even irrelevant; the user would most probably exit from this website almost immediately.
It builds additional pages with a modern design trend, uses high-quality images, and maintains visual consistency from page to page to gain experience for the user. For instance: minimalist design with plenty of white spaces usually imparts a better reading atmosphere and directs the viewer’s focus on essential things. Having visual harmony and avoiding clutter even help in making a user comfortable and reduces the cognitive load thereby giving them what is called ‘bounce rate at low levels. Good design sends a message ‘professionalism and attention to detail’ that equally helps in keeping the user engaged.
Responsive and Adaptive Design
Mobile phones are filling the world these days, and thus responsive and adaptive designs are a must. A responsive website is one that automatically adjusts its layout and content according to the screen size of the device present in the hands of the visitor. Nonetheless, the experience is seamlesswhether one be a desktop user, tablet user, or smartphone user. If a website doesn’t do well on a mobile device, in the sense that text is too small to read, buttons are too close together, or elements aren’t properly aligned, users are likely to bounce.
The usability of a site can be further enhanced through adaptive design, which modifies a user’s experience based upon the type of device being used or behavior demonstrated by the user. Incorporating click-to-call buttons, a mobile-friendly menu, and touch-optimized interfaces reduce frustration and enhance interaction. Furthermore, the use of responsive design is good from an SEO point of view since Google and other search engines favor mobile-friendly websites in their listings. A consistent and smooth experience for users across devices ensures that there are no associated usability issues that would deter their presence; thus, the bounce rates remain considerably low.
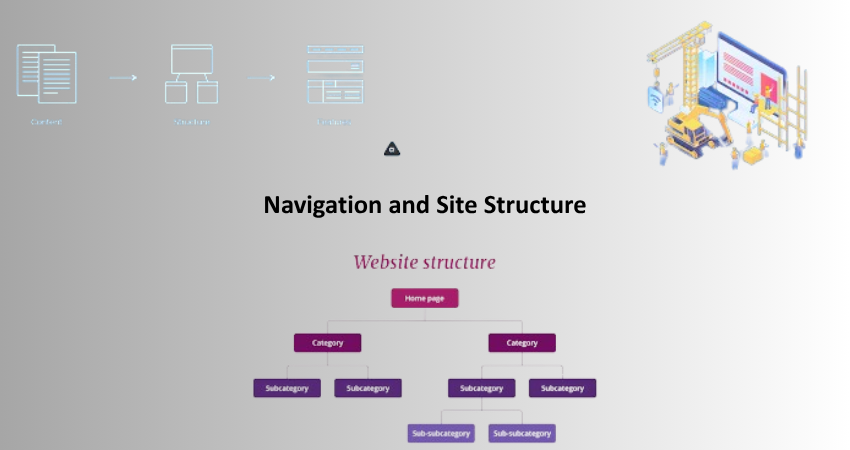
Navigation and Site Structure

Clear and Intuitive Navigation
Poor navigation is one of the reasons which often lead users to exit a website prematurely. If visitors struggle to locate something on the site, they abandon it and go somewhere else. Clear and intuitive navigation is very important for keeping users on the site. This involves a good menu structure, logical hierarchy of pages, and consistent labels for links and buttons on the website. That how easily a user ghosts through the website to the actual content, the longer a user likely stays.
Good navigation also means that you have to put vital things, such as contact info, service descriptions, and product categories in such places where they are likely visible. Members of the audience can be directed through the site by using, catching breadcrumbs, sticky navigation bars, and strong calls to actions (CTAs). All of these make it an easier trip from landing page to conversion point for the visitor, leading to an overall better user experience and lower frustration levels, hence lower bounce rates.
Site Speed and Load Times
Another study could complement this description through observation of the rate of bounce or expulsion from sites. If a web page is delayed for only one second in loading, still, it is enough to increase by 7% the chances of a user getting into the site and leaving it: very many slow-loading pages alienate users who, especially on mobile and slow internet connectivity, find it much harder to get in than they do under normal conditions. Performance optimization becomes a vital aspect for user engagement in UX/UI design.
Image optimization or browser cache optimization, server response optimizations, or shutting down heavy scripts can affect page speed dramatically. UI cardinality could also provide progression indicators or loading animation to give a better experience to users during longer load times. Fast, responsive websites inherently make a website look good and encourage users to dig deeper. It makes for better performance managed carefully in both designing and developing phases so that user experience may be smooth and engineered for delving deeper into what the site has to offer.
Content Presentation and Readability
Organized and Scannable Layouts
Website design and presentation of content play a paramount role in user engagement. In general, web users scan rather than read a web page top to bottom, so the arrangement of content should allow for easy bites. It is very helpful for readability to break up content into small portions using headings and subheadings, bullet points, and short paragraphs. This puts lesser burden on users willing to use the information and provides a good reason for them to hang around for just a little longer.
Design elements such as white space, font size, and line spacing also affect the presentation of content. Spacing without many bright visuals helps improve comprehension and therefore lower retention rates. In fact, infused visual text and highlighting key aspects would improve the user’s experience. Users would skim over and perceive more easily what messages a particular information holds, making locating value simple.
Engaging Calls-to-Action (CTAs)
CTAs are the extremely vital for guaranteeing the users high likelihood of taking the desired action, such as sign up for the newsletter, purchase an item, or download a resource. It can easily improve user interaction by well-designed CTAs, those that stand out visually, with a straightforward and compelling message. The absence of a CTA or poorly placed CTAs can leave users in ambiguity as to what action to take next, further increasing the chances of a bounce.
When designing CTAs, the minutiae of color, placement, wording, and size should be considered to ensure efficacy. CTAs should be positioned in such a way that users see them without scrolling, or should use strong, action-oriented terms like “Get Started” or “Learn More” to drive more click-throughs. Run your A/B tests on the designs and placements of the CTA to see what resonates best with your audience. With proper implementation, an effective CTA will lessen friction in the user journey and increase the chances of decreasing bounce rates.
Trust and Accessibility

Building Credibility Through Design
Trust is a fundamental concept of user retention. Users are unlikely to remain for long if they are not sure whether the website is legitimate. Trust can be built through UX/UI design with secure HTTPS, professional branding, testimonials, client logos, and certifications. In addition, consistent design, well-written copy, and minimal intrusive ads exude a sense of credibility and reliability.
Consistency of design creates a sense throughout the various pages of the site so that a user is not confused about whether he or she is still on the same site. Clear contact details, transparent policies, and visible security badges reassure the users about the site’s legitimacy. When users feel safe and believe in the credibility of a site, they will tend to search through it instead of bouncing off at the very first page.
Accessibility and Inclusive Design
Web accessibility is an ethical and legal necessity, and it is practically beneficial for lowering bounce rates. In layman’s terms, an interface design catering to the needs of different people with disabilities: be it visual, or auditory, or even movement impairments, is called inclusive design. For instance, providing alt text for images, keyboard navigation functionality, and making sure good contrast ratios will create more access opportunities for the site in general.
The other aspects of accessibility include different languages and cultures and being able to give proper understanding to a user around the world. The UX/UI designer must adhere to the WCAG standards in order to assure compliance and accessibility. It is a design that considers the needs of an entire spectrum of users, lessening barriers to engagement and, consequently, reducing bounce rates.
Conclusion: Designing for Engagement and Retention
Reducing bounce rates is not only bringing visitors to a website; it is providing a user experience that usually meets their expectations and encourages more involvement. Strong tool in inducing this is UX/UI design. The impact of design decisions on how users perceive and interact with a website is far-reaching, from visual appeal and responsive layouts to intuitive navigation and accessible content.
A good website will not only look good but also have high functionality across all devices and for all users. If a designer focuses on the user by keeping the user needs in mind, designing easy navigation, developing an optimized performance, and building confidence, he will definitely keep the attention of the users in a long time spend. Ultimately, when reduced bounce rates, greater user satisfaction, as well as better conversion rates, are what UX or UI design investment seeks, it becomes an important segment of a successful digital strategy.