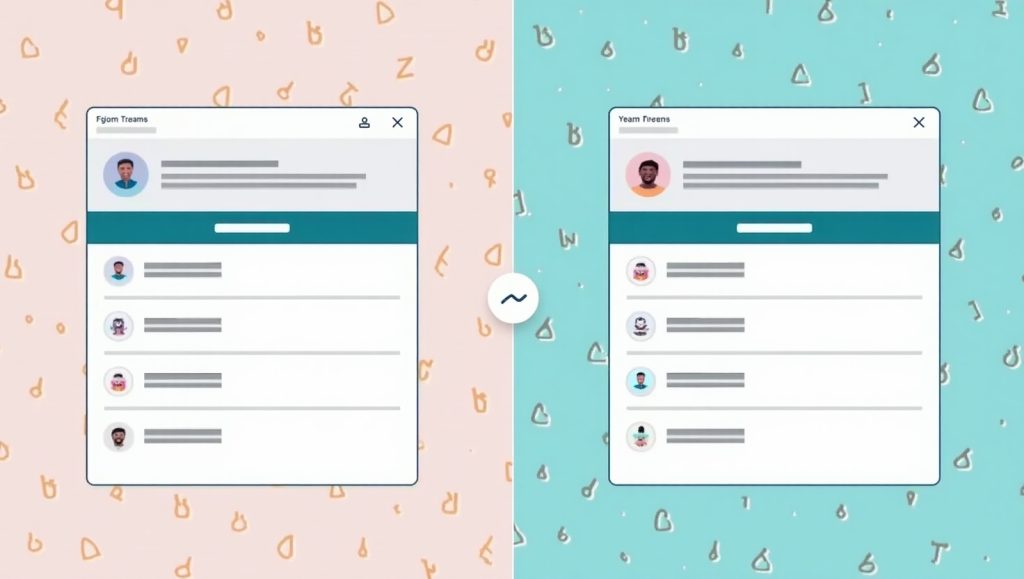
What the Differences Are Between Figma Teams and InVision Cloud

In the conversations about collaboration spaces for designing, the most popular two names that surface are Figma Teams and InVision Cloud. Notably, these applications have gained considerable reputation in the design world, but they serve different kinds of purposes and work differently. In case you are trying to choose from the two, or you just […]
What Are the Best Free UI Tools for Bootstrapped Startups

For someone basically getting into business, and maybe even for a bootstrapped one, the greatest and if possible the cheapest tool becomes an underground weapon. UI design tools, especially when given the appropriate respect, create magic for the bootstrapped startup. Great design is more than the way it looks; it instills confidence, increases usability, and […]
How to Streamline Design to Development with Webflow

One of the critical issues which is going to tremendously change businesses and creative teams is streamlining their journey from design to development. It’s funny but true, as there’s more and more screaming whistles to get their digital presence out quickly and easy handoffs with traditional workflows. That’s where Webflow comes in-a bridge from dividing […]
Why Framer Is Gaining on Figma for Prototyping

Framer’s Code-Based Flexibility Appeals to Advanced Designers Framer is now slowly catching up to Figma, one of its primary advantages being flexibility. Figma is known for being comparatively simpler and friendlier to beginners, while Framer tends to cater more to the advanced type designer, with coding being integrative into the design workflow itself, allowing designers […]
Here Are 10 Figma Plugins That Will Accelerate Your Workflow

If you’re a web designer or UI/UX enthusiast, chances are Figma is already part of your daily toolkit. It’s clean, collaborative, and full of handy features. But if you’re not tapping into Figma’s plugin ecosystem, you’re definitely missing out on some serious productivity gains. These plugins can help you design faster, prototype smarter, and make […]
Understanding the UI Design Tool Landscape in 2025

New technologies that have been invented are poised to envelop UI design completely. And the great news is that the traditional tools that have always been associated with design are quickly adapting to fit the speed of UI design change. In the year 2024, the three major tools most commonly used in the UI design […]
Credit Union Website Design Why Your Site Must Be ADA Compliant

Why ADA Compliance Matters for Your Credit Union Website Membership associations through credit unions are living values all founded on trust, community and fairness; these virtues must also find expression in everything that pertains to your organization, including the website. So why should it concern you that your website be ADA compliant? That site is […]
4 Web Design Features That Add Value for Visitors

1. Fast Loading Speed Keeps Visitors Engaged Speed of a website is the first impression. Visitors will notice when a website is very slow. Today, a person doesn’t want to wait even a few seconds for a page to load on the web. If it takes a lot of time, then the user will not […]
Is Your Web Design Company Making These SEO Mistakes?

Web design is more than just a beautiful site, and maybe you have employed a company for web design with hopes of it performing. There will be a good ranking on search engines, drawing more visitors, and converting them to customers. But what if the very company you entrusted to build your online presence ends […]
Can you recommend resources for learning motion Web design?

Understanding the Basics of Motion Web Design Before trying the tools and tutorials, it is necessary to learn about motion web design. In short, motion web design uses animation and transitions to improve user experience and “bring the website alive”. Just a touch extra to make it a little more enjoyable while not functional. Motion […]